Täglich werden wahrscheinlich abertausende Websites veröffentlicht und oft bekommt man gar nicht mit, wie viel Hirnschmalz in die Struktur und das Aussehen fließen. Kürzlich habe ich erst diese Website hier neu angemalt und veröffentlicht und auch wenn es hier um eine recht einfache Seite mit einer flachen Hierarchie geht, so macht man sich doch ewig viele Gedanken – also ich zumindest …

Bei Kirby, weil es so vielseitig einsetzbar ist, ist neben der Frage “Wie gestalte ich meine Website?”, die sich für jeden von uns stellt, eben noch die Frage wichtig ”Wie bringe ich herüber, dass Kirby so unglaublich flexibel ist”. Und da, finde ich, haben Bastian und sein Team super Arbeit geleistet.
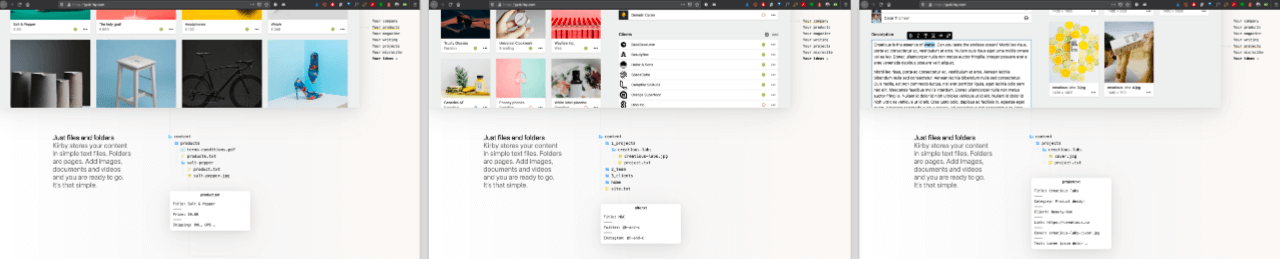
Durch die Definition der verschiedenen Anwendungsfälle (Magazin, Produkt, Blog, Firma, Microsite usw.) und der Darstellung der unterschiedlich ausgerichteten Admin-Bereiche (aka “Panel”) mit dem großen Bild und der angepassten Strukturen darunter – sowohl der Ordnerstruktur, als auch der Struktur der Textdatei – wird hier schön erläutert und visualisiert, dass das CMS sehr flexibel einsetzbar ist. Man wird an die Hand genommen und “reist” durch die diversen Anwendungsbeispiele und Nutzergruppen – grafisch untermalt durch die graue Linie, die oben anfängt und einen mit nach unten nimmt. Nach der Reise unten angekommen, wird das ganze wieder aufgegriffen und man findet erneut verschieden Zielgruppen definiert unter “We build Kirby for your personal success story” mit “Developers”, “Designers”, “Creators” und “Clients”. Der Aufhänger des ganzen – “Kirby is the CMS that adapts to you” – wird so konsequent und gut umgesetzt und beibehalten.
Neben der neuen Gestaltung der Seite und der strukturellen Überarbeitung haben sich die Leute um Kirby aber auch weiter um eine Verbesserung der Dokumentation bemüht. An dieser wird auch sonst kontinuierlich weiter gearbeitet und Dinge, die z. B. im Discord oder Forum, als Feedback ans Team heran getragen werden, finden immer ein offenes Ohr.
Also: gut gemacht und weiter so. Ich selber nutze Kirby bei allen meinen Seiten und freue mich jedes mal darüber, wie schnell man erste Ergebnisse erzielt und wie ungebunden man ist – ob in der Gestaltung der Seite oder vor allem auch dem Panel.
